home강의 홈으로
Section 1. GraphQL이 뭐고 왜 쓰나요?
Lesson 2. GraphQL이 등장하기 전 - REST API란?
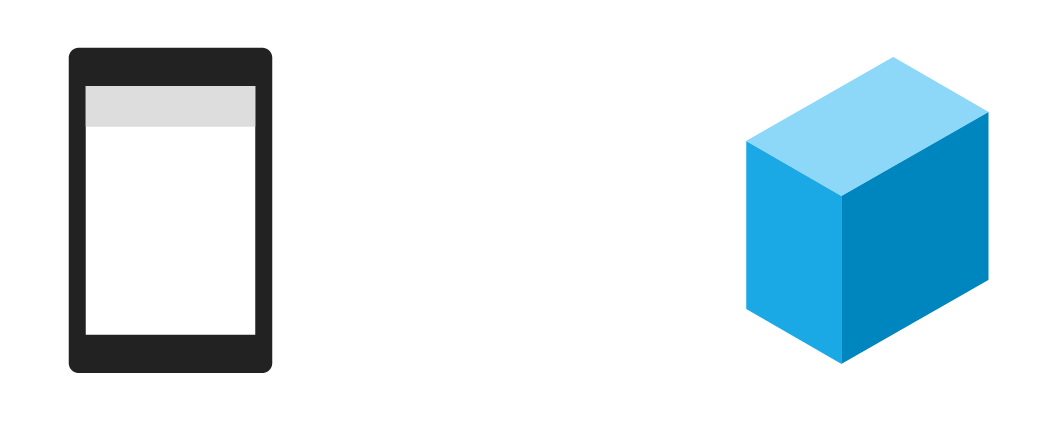
소프트웨어간 정보를 주고받는 방식
- GraphQL 이전부터 사용
- '다른' 방식 - 용도와 작업특성에 따라 적합한 것 사용
REST API를 알아보는 이유
- GraphQL의 등장 배경과 목적을 알기 위함
참고영상
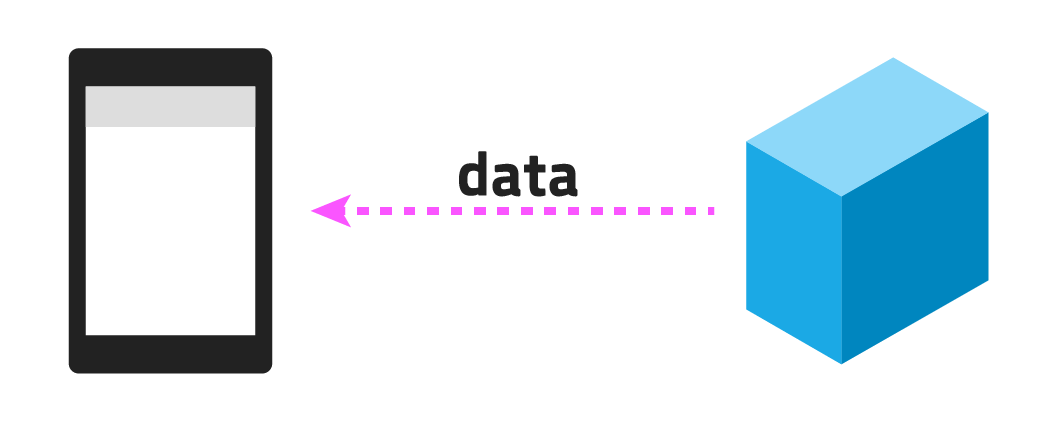
소프트웨어간 소통
[
{
name: '30분짜장',
category: 'chinese',
tel: '##-####-####',
rating: 4.6
},
{
name: '피자파자마',
category: 'italian',
tel: '##-####-####',
rating: 3.9
},
{
name: '공중떡볶이',
category: 'snack',
tel: '##-####-####',
rating: 4.9
},
///...
]
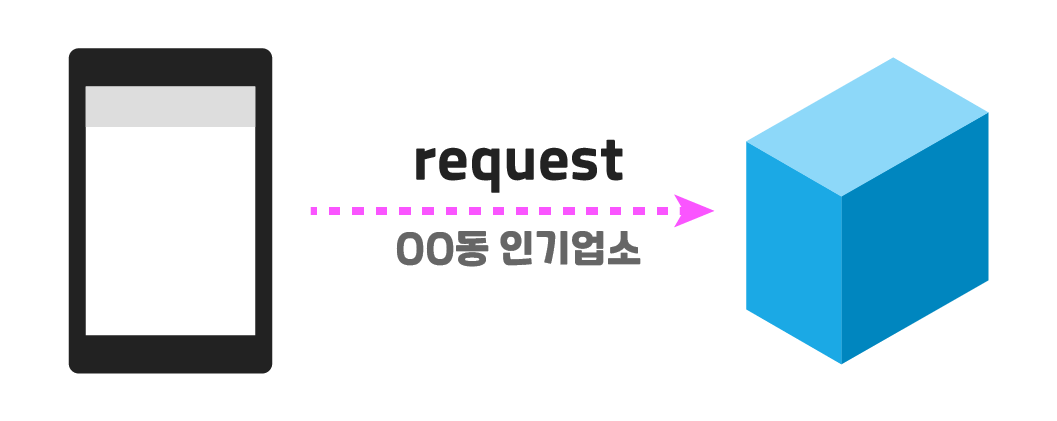
데이터를 주고받을 주체들간 약속된 형식

- URI 형식(어떤 정보를) X 요청 방식(어떻게 할 것인가)
| 요청 형식 |
용도 |
| GET |
정보 받아오기 |
| POST |
정보 입력하기 |
| PUT/PATCH |
정보 수정하기 |
| DELETE |
정보 삭제하기 |
요청 보내기 실습
-
1-2-rest-api 프로젝트 실행
# nodemon 설치
npm install -g nodemon
#
# 프로젝트 모듈 설치
npm install
#
# 프로젝트 실행 명령어 (해당 프로젝트 폴더에서)
nodemon index.js
# 브라우저에서 localhost:3000 으로 확인
- VS Code의 Edit csv 확장 - 데이터 수정에 용이
- Postman을 사용하여 정보 요청해보기
- API 및 클라이언트 요청을 테스트할 수 있는 툴
- Chrome Extension으로 설치
1. 팀(들), 팀원 목록 받아오기
| 요청 형식 |
URI |
| GET |
localhost:3000/api/team |
| GET |
localhost:3000/api/team/{id 번호} |
| GET |
localhost:3000/api/people |
| GET |
localhost:3000/api/people?{변수}={값}&{변수}={값} ... |
| GET |
localhost:3000/api/team/{id 번호}/people |
2. 팀 추가하기
| 요청 형식 |
URI |
| POST |
localhost:3000/api/team |
3. 팀 수정하기
| 요청 형식 |
URI |
| PUT |
localhost:3000/api/team/{id 번호} |
4. 팀 삭제하기
| 요청 형식 |
URI |
| DELETE |
localhost:3000/api/team/{id 번호} |
REST API의 한계
Case 1. 각 팀의 매니저와 오피스 호수만 필요할 때
[
{
"manager": "Mandy Warren",
"office": "101A",
},
{
"manager": "Stewart Grant",
"office": "101B",
},
{
"manager": "Smantha Wheatly",
"office": "102A",
},
// ...
]
-
Overfetching
💡 딱 필요한 정보들만 받아올 수는 없을까?
Case 2. 특정 팀의 매니저와 팀원들 명단이 필요할 때
{
"manager": "Mandy Warren",
"members": [
{
"first_name": "Nathan",
"last-name": "Jenkins"
},
{
"first_name": "Isabella",
"last-name": "Martin"
},
{
"first_name": "Kate",
"last_name": "Owen"
},
//...
]
}
-
Underfetching
💡 필요한 정보들을 요청 한 번에 받아올 수는 없을까?
🤔얄코에게 질문하기질문은 반.드.시 이리로 보내주세요! ( 강의사이트 질문기능 ✖ )
🛑질문 전 필독!!
- 구글링을 먼저 해 주세요. 들어오는 질문의 절반 이상은 구글에 검색해 보면 1분 이내로 답을 찾을 수 있는 내용들입니다.
- 오류 메시지가 있을 경우 이를 구글에 복붙해서 검색해보면 대부분 짧은 시간 내 해결방법을 찾을 수 있습니다.
- 강의 페이지에 추가사항 등 놓친 부분이 없는지 확인해주세요. 자주 들어오는 질문은 페이지에 추가사항으로 업데이트됩니다.
- "유료파트의 강의페이지는 어디 있나요?" - 각 영상의 시작부분 검은 화면마다 해당 챕터의 강의페이지 링크가 있습니다.
- 질문을 보내주실 때는 문제가 어떻게 발생했고 어떤 상황인지 등을 구체적으로 적어주세요. 스크린샷을 첨부해주시면 더욱 좋습니다.