인풋 태그
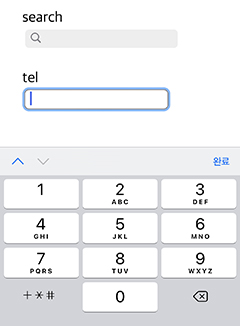
모바일에서 입력창 사용시

텍스트 관련 인풋 속성들
| 속성 | 설명 | 비고 |
|---|---|---|
placeholder |
빈 칸에 보이는 안내문 | |
maxlength |
최대 길이 | |
minlength |
최소 길이 | 위반시 submit이 거부됨 |
모바일에서 입력창 사용시

숫자 관련 인풋 속성들
| 속성 | 설명 | 비고 |
|---|---|---|
min |
최소값 | date 등 타입마다 형식 다름 |
max |
최대값 | date 등 타입마다 형식 다름 |
step |
간격 |
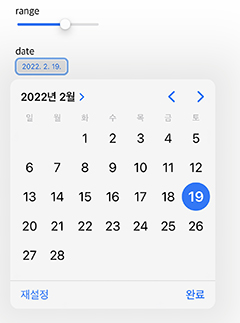
시간·날짜 관련 다른 타입들
👉 datetime-local, month, time, week
체크 관련 인풋 속성들
| 속성 | 타입 | 설명 |
|---|---|---|
checked |
체크박스 & 라디오 | 체크됨 여부 |
name |
라디오 (다른 타입들에서도 사용) | 옵션들의 그룹으로 사용됨 |
value |
라디오 (다른 타입들에서도 사용) | 각 옵션마다 실제로 넘겨질 값 |
파일 인풋 속성들
| 속성 | 설명 | 참조 |
|---|---|---|
accept |
받아들일 수 있는 파일 형식 | 👉 작성 가이드 |
multiple |
여러 파일 업로드 가능 여부 |