머티리얼 테마
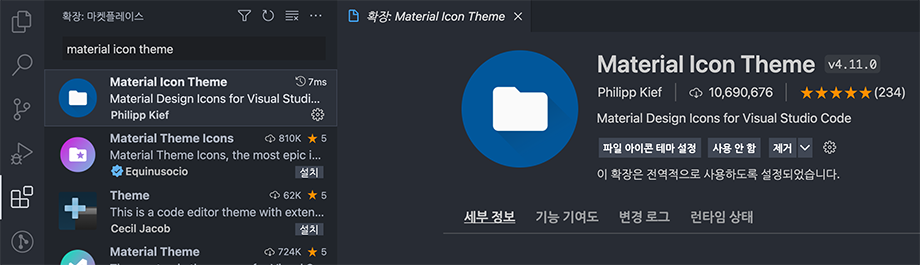
VS Code에서 강의 영상의 화면과 같이 파일 탐색기(파일 아이콘들) 부분이 보이게 하려면
왼쪽의 확장 탭(블럭 모양 아이콘)에서 Material Icon Theme 테마를 검색하여 설치하세요.

1. Git 최초 설정
Git 전역으로 사용자 이름과 이메일 주소를 설정
- GitHub 계정과는 별개
터미널 프로그램 (Git Bash, iTerm2)에서 아래 명령어 실행
git config --global user.name "(본인 이름)"
git config --global user.email "(본인 이메일)"
아래의 명령어들로 확인
git config --global user.name
git config --global user.email
기본 브랜치명 변경
git config --global init.defaultBranch main
2. 프로젝트 생성 & Git 관리 시작
적당한 위치에 원하는 이름으로 폴더를 생성하고 VS Code로 열람
⭐️ 이후 강에서도 계속 사용
해당 폴더에서(VS Code 터미널 기본) 아래 명령어 입력
git init
폴더에 숨김모드로 .git 폴더 생성 확인
- 🛑 이 폴더를 지우면 Git 관리내역이 삭제됩니다. (현 파일들은 유지)
- 맥에서 숨김 파일 보기:
command+shift+.
아래의 파일들 생성
tigers.yaml
team: Tigers
manager: John
members:
- Linda
- William
- David
lions.yaml
team: Lions
manager: Mary
members:
- Thomas
- Karen
- Margaret
❗️ 모든 작업(파일 생성, 수정)마다 파일을 꼭 저장하세요!
터미널에 아래 명령어 입력
git status
3. 소스트리로 해보기
현존하는 저장소 추가
- 소스트리에 폴더를 드래그하거나,
로컬 저장소 추가
Git이 관리하는 저장소 새로 만들기
- .git 폴더 삭제 후 진행
- 소스트리에 폴더를 드래그하거나,
로컬 저장소 생성