<script src="https://unpkg.com/@reactivex/rxjs/dist/global/rxjs.umd.js"></script>
Creation operators:
-
Observable을 생성- of, from, range, fronEvent, timeout, interval...
rxjs에서 로드
Pipable operators:
-
Observable의 데이터를 pure function으로 가공- (현존하는 데이터를 수정하지 않음)
rxjs.operators에서 로드pipe함수에 하나 이상 넣어 연결- 🔗 참고영상 - 함수형 프로그래밍
const { range } = rxjs
const { filter } = rxjs.operators
const observable$ = range(1, 10)
const observer = {
next: x => console.log(x + ' 발행'),
error: err => console.error('발행중 오류', err),
complete: () => console.log('발행물 완결'),
}
observable$.pipe(
filter(x => x % 2 === 0)
).subscribe(observer)
파이프에는 하나 이상의 operator들이 쉽표로 구분되어 들어갈 수 있습니다.
// map 추가해보기
map(x => x * x)
시간, 이벤트에 의한 발행물에 적용해보기
const { interval } = rxjs
const { tap, filter, map } = rxjs.operators
const observable$ = interval(1000)
// ... observer 정의
observable$.pipe(
tap(console.log),
filter(x => x % 2 === 0),
map(x => x * x)
).subscribe(observer)
const { fromEvent } = rxjs
const { map } = rxjs.operators
const observable$ = fromEvent(document, 'click')
// ... observer 정의
observable$.pipe(
map(e => e.x + ' ' + e.y),
).subscribe(observer)
Operators 더 알아보기:
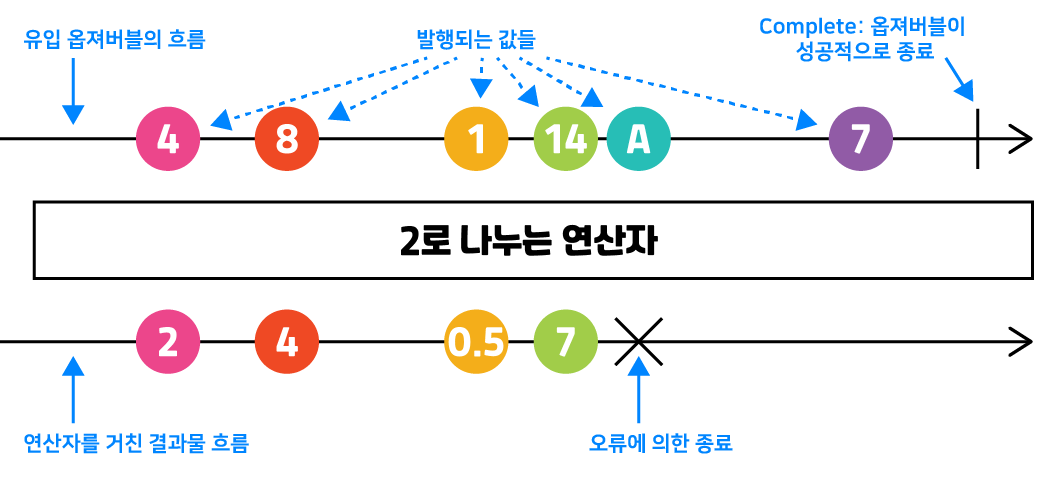
마블 다이어그램 읽기