<script src="https://unpkg.com/@reactivex/rxjs/dist/global/rxjs.umd.js"></script>
시간을 다루는 Operator 2
debounceTime, auditTime, sampleTime, throttleTime
준비코드
const { fromEvent } = rxjs
const { timeInterval, pluck, scan, tap } = rxjs.operators
const clicks$ = fromEvent(document, 'click').pipe(
timeInterval(),
pluck('interval'),
scan((acc, i) => acc + i, 0),
tap(x => console.log('CLICKED: ' + x))
)
clicks$.subscribe()

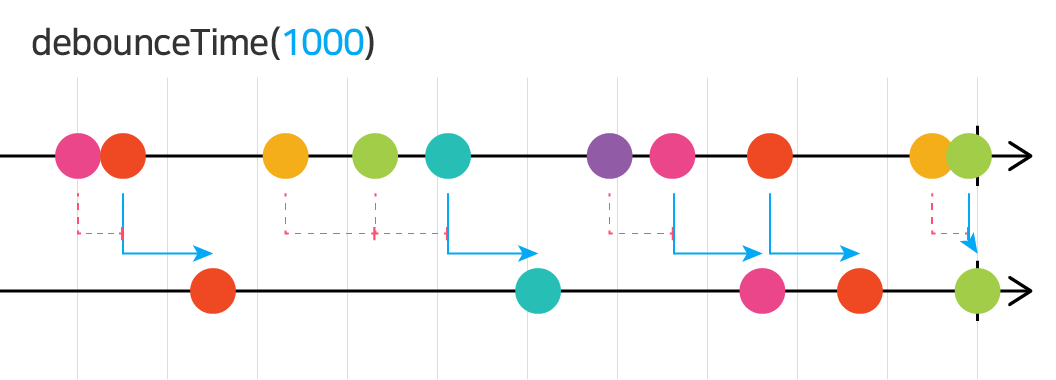
const { debounceTime } = rxjs.operators
clicks$.pipe(
debounceTime(1000)
).subscribe(x => console.log('OUTPUT: -------- ' + x))

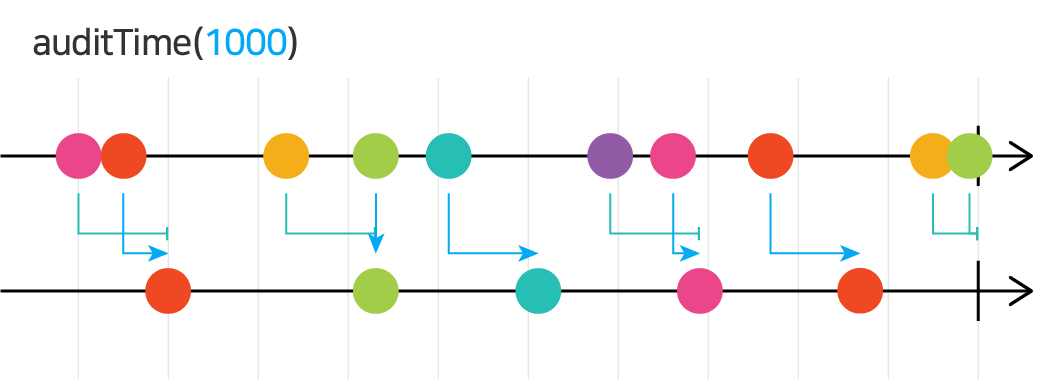
const { auditTime } = rxjs.operators
clicks$.pipe(
auditTime(1000)
).subscribe(x => console.log('OUTPUT: -------- ' + x))

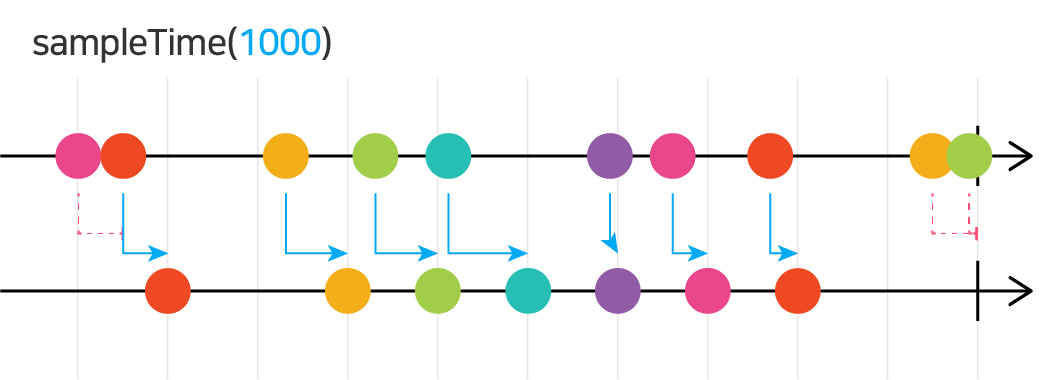
const { sampleTime } = rxjs.operators
clicks$.pipe(
sampleTime(1000),
timeInterval()
).subscribe(x => console.log('OUTPUT: -------- ' + x.value + ' :' + x.interval))

default
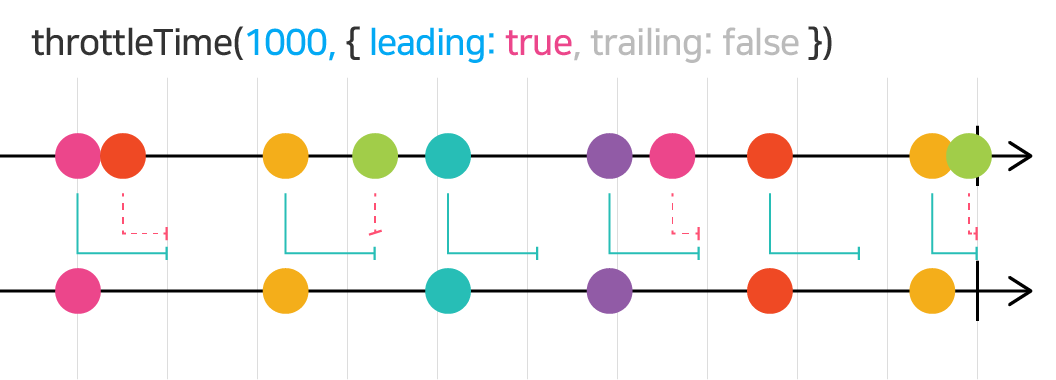
const { throttleTime } = rxjs.operators
clicks$.pipe(
throttleTime(1000, undefined, {
leading: true, trailing: false
})
).subscribe(x => console.log('OUTPUT: -------- ' + x))

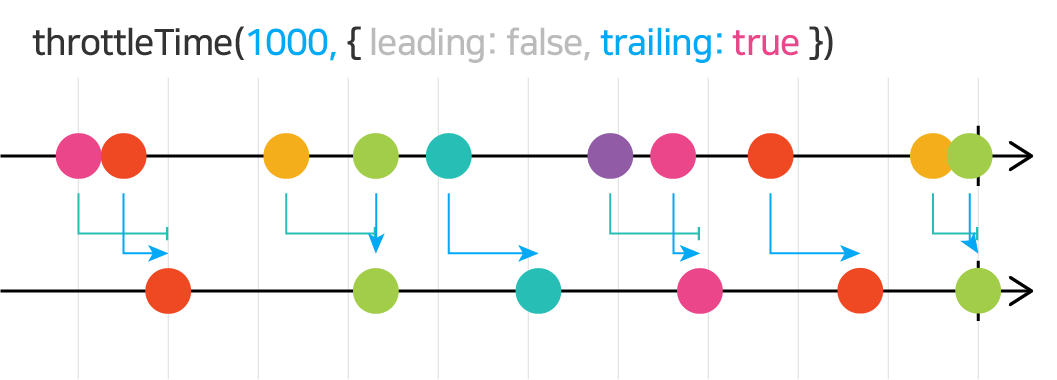
const { throttleTime } = rxjs.operators
clicks$.pipe(
throttleTime(1000, undefined, {
leading: false, trailing: true
})
).subscribe(x => console.log('OUTPUT: -------- ' + x))
auditTime과의 차이?
const { throttleTime } = rxjs.operators
clicks$.pipe(
throttleTime(1000, undefined, {
leading: true, trailing: true
})
).subscribe(x => console.log('OUTPUT: -------- ' + x))
~Time이 붙지 않은 연산자들
debounce, audit, sample, throttle
const { fromEvent, interval } = rxjs
const { debounce, audit, pluck } = rxjs.operators
fromEvent(document, 'click').pipe(
pluck('y'),
debounce(y => interval(y * 10))
).subscribe(console.log);
fromEvent(document, 'click').pipe(
pluck('y'),
audit(y => interval(y * 10))
).subscribe(console.log);
const { BehaviorSubject, fromEvent, interval } = rxjs
const { debounce, tap } = rxjs.operators
const bs = new BehaviorSubject(1000)
fromEvent(document, 'click').pipe(
tap(_ => console.log(bs.getValue())),
debounce(e => interval(bs.getValue())),
tap(_ => bs.next(bs.getValue() + 500))
).subscribe(_ => console.log('CLICK'));
const { fromEvent, interval } = rxjs
const { sample } = rxjs.operators
interval(1000).pipe(
sample(fromEvent(document, 'click'))
).subscribe(console.log);
const { fromEvent, interval } = rxjs
const { throttle, timeInterval, pluck } = rxjs.operators
fromEvent(document, 'click').pipe(
throttle(e => interval(1000)),
timeInterval(),
pluck('interval')
).subscribe(console.log);